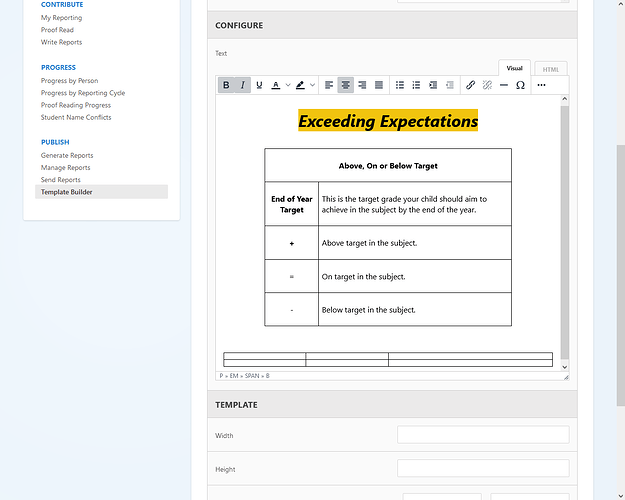
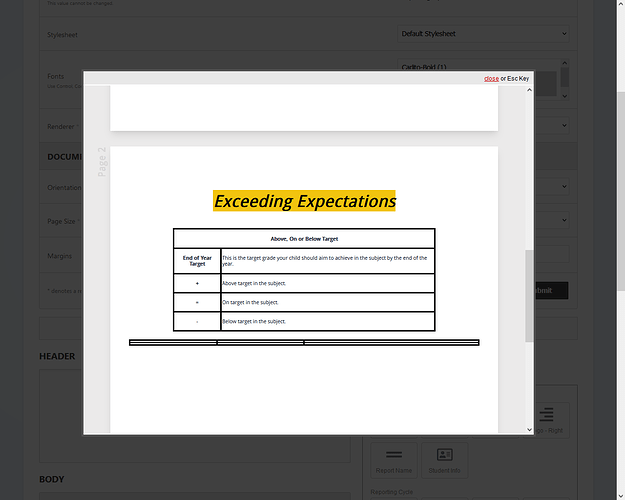
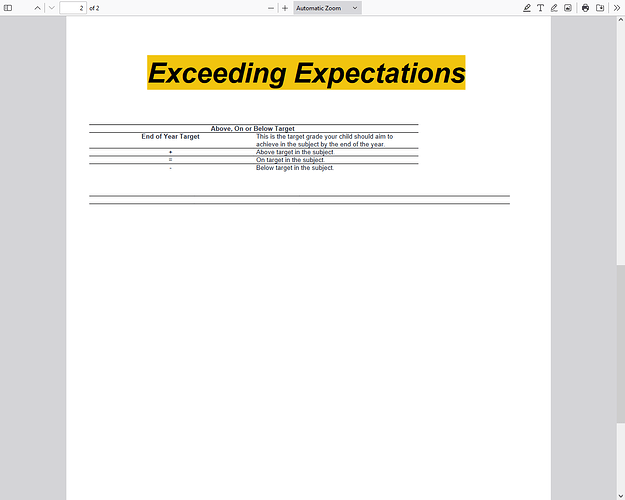
Hi, I am looking into making some report templates for my school but have run into an issue. I have added tables to the template and when previewed in html it displays fine but when previewed as a pdf the tables lose their boarders.
Does anyone have any ideas on how best to resolve this issue?
Thanks
Hi @Hamziatcha
Can you share the html for your table(s) with us?
Regards
Hi, what’s the best way to share the code as it just formats into a table?
Use Triple Backticks
Open the code block with triple backticks
Paste your HTML code
Close the code block with triple backticks
<table>
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
</table>
1 Like
Hi, thanks for the reply.
After tinkering around for an hour or so I managed to figure out a solution. I had to add the border size manually into the code. I’m still not sure why only the top and bottom borders of the table showed previously but oh well.
I will post the code here tomorrow hopefully if I remember.
<table style=“border-collapse: collapse; width: 100%;”#000000 ; border-style: solid; margin-left: auto; margin-right: auto;”>#000000 ; height: 36px; vertical-align: middle; line-height: 36px;” colspan=“2”>Above, On or Below Target
</td>
</tr>
<tr>
<td style=“width: 20%; border: 1px solid
#000000 ; height: 36px; text-align: center; vertical-align: middle; line-height: 36px;”>
<p>
End of Year Target
</td>
<td style=“border: 1px solid
#000000 ; width: 80%; height: 36px; vertical-align: middle; line-height: 36px;”>
<p>
This is the target grade your child should aim to achieve in the subject by the end of the year.
</td>
</tr>
<tr>
<td style=“border: 1px solid
#000000 ; height: 36px; text-align: center; vertical-align: middle; line-height: 36px;”>
<p>
+
</td>
<td style=“border: 1px solid
#000000 ; height: 36px; vertical-align: middle; line-height: 36px;”>
<p>
Above target in the subject.
</td>
</tr>
<tr>
<td style=“border: 1px solid
#000000 ; height: 36px; text-align: center; vertical-align: middle; line-height: 36px;”>
<p>
=
</td>
<td style=“border: 1px solid
#000000 ; height: 36px; vertical-align: middle; line-height: 36px;”>
<p>
On target in the subject.
</td>
</tr>
<tr>
<td style=“border: 1px solid
#000000 ; height: 36px; text-align: center; vertical-align: middle; line-height: 36px;”>
<p>
-
</td>
<td style=“border: 1px solid
#000000 ; height: 36px; vertical-align: middle; line-height: 36px;”>
<p>
Below target in the subject.
</td>
</tr>
</tbody>
</table>
</td>
<td style=“width: 10%;”>
</tr>
</tbody>
</table>
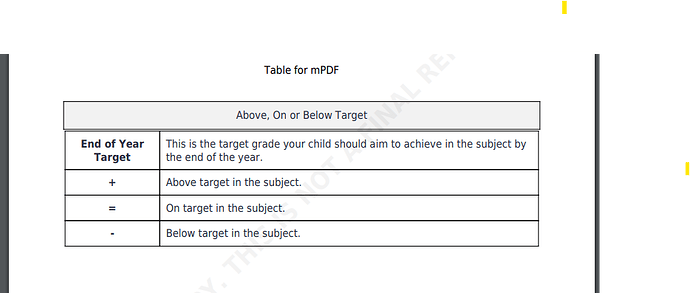
This is with the mPDF renderer. Using the Rich Text element.
<p style="text-align: center;">Table for mPDF</p>
<table style="width: 90%; border-collapse: collapse; margin: 20px auto; border: 1px solid black;">
<tbody>
<tr>
<td style="border: 1px solid black; padding: 8px; text-align: center; background-color: #f2f2f2; font-weight: bold;">
<table style="width: 100%; border-collapse: collapse;">
<tbody>
<tr>
<td style="border: none;">Above, On or Below Target</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>
<table style="width: 100%; border-collapse: collapse;">
<tbody>
<tr>
<td style="width: 20%; border: 1px solid black; padding: 8px; text-align: center; font-weight: bold;">End of Year Target</td>
<td style="width: 80%; border: 1px solid black; padding: 8px; text-align: left;">This is the target grade your child should aim to achieve in the subject by the end of the year.</td>
</tr>
<tr>
<td style="width: 20%; border: 1px solid black; padding: 8px; text-align: center; font-weight: bold;">+</td>
<td style="width: 80%; border: 1px solid black; padding: 8px; text-align: left;">Above target in the subject.</td>
</tr>
<tr>
<td style="width: 20%; border: 1px solid black; padding: 8px; text-align: center; font-weight: bold;">=</td>
<td style="width: 80%; border: 1px solid black; padding: 8px; text-align: left;">On target in the subject.</td>
</tr>
<tr>
<td style="width: 20%; border: 1px solid black; padding: 8px; text-align: center; font-weight: bold;">-</td>
<td style="width: 80%; border: 1px solid black; padding: 8px; text-align: left;">Below target in the subject.</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
sandra
September 7, 2024, 7:32am
8
Hi @Hamziatcha The HTML preview is an estimate, however depending on the renderer you have selected, the TCPDF and mPDF libraries will have a specific set of CSS that they support. It’s always best to be explicit with your CSS styling to ensure the most consistent result, such as adding border: 1px solid black; as an inline style, or setting up a stylesheet for your report. Please see @tiekubd ’s response for an example of using explicit inline styles.